[Webデザイン] 文字組みについて本気出して考えてみた
stocker.jp | Nov 30th -0001これはもう何年も前から気になってることなのですが。
何故、昔からずっと見出し画像などの文字組みや文字詰めの甘いWebサイトが多いのでしょうか。
私はデザインについて偉そうに言える立場でないのは分かっていますが、折角全体的なデザインや背景、写真、Flashなどの動きはとても美しく、文章構成のしっかりしたサイトなのに、ただ一点文字詰めだけが甘いというサイトがあまりにも多くて、そういうサイトが減る様子もないのがずっと気になっています。
私は以前、ファッション雑誌やビジネス誌の組版(MacのInDesignやQuarkXPressを使って印刷用のデータを作る仕事。DTPとも言う)の仕事をしていて、見出しは言うまでもなく、本文の文字詰めが少し甘いだけでもものすごく怒られたものですが、Webデザインの世界ではそういうのはあまり怒られることがないのでしょうか。
私は、見出しやタイトル画像における文字組みや文字詰めは、人物画の「瞳」と同じくらい大切なものだと思っています。
もし、よく書けた人物画やイラストで、瞳だけが適当に書かれていたらどんな印象を受けるでしょうか。
Webデザインでは、テキストで書かれた本文は文字間の調整が難しいので致し方ないかなと思うのですが、見出し画像などの文字詰めは、ベタ組みよりもきちんと文字詰めをした方が絶対美しいと私は思います。
少なくとも、Web制作に関わっている方は文字詰めの基礎について知っておいて損はないと思いますので、私が知っていることをここにまとめておきます。
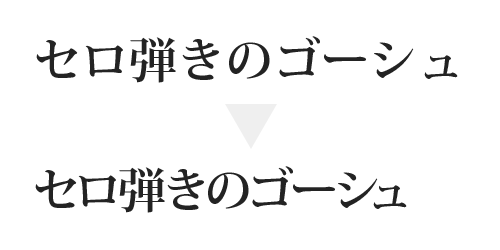
ひらがな、カタカナは原則として詰める

漢字はそのままベタ組み(文字間調整なし)でも良いと思うのですが、ひらがな、カタカナは原則として詰めましょう。
文字詰めがよく分からない、あるいはそんなことにまで時間をかけられないほど忙しい場合は、Photoshopで文字レイヤーを選択し「選択した文字にツメを設定」の値を「20%」から「40%」にしただけでもだいぶまともにはなります。
さらに丁寧に詰めるには、「カット」の「ッ」の前後や「ト」の前など、特に空いている部分を手動で丁寧に詰めていきます。
カーソルを「カ」と「ッ」の間にあわせ、ALT(option)+⇐ キーを連続で数回押して個別に詰めていきましょう。
句読点などの記号も詰める
前後に間隔が空いてしまう記号(、。・「」など)は適度に詰めましょう。

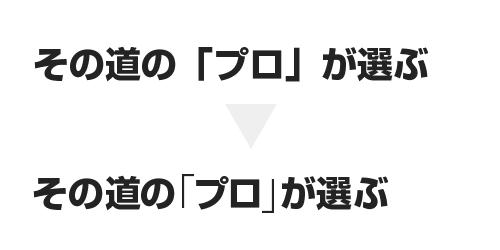
括弧は一番細いフォントを選ぶ
この話をすると、大抵「えっ!?」と言われますが、文字組みのきちんとした雑誌をよく見てください。
大きな見出し文字は括弧が細くなっているはずです。
そして、括弧を細くしたほうがより上品に見えます。

この例では括弧のみ最も細いフォントを選び、始まりの括弧のベースラインを少しだけ上に上げ、終わりの括弧のベースラインを少しだけ下げています。
もし、括弧を細いフォントにした場合にぼやける場合やそれほど細く見えない場合、Photoshopの鉛筆ツールを使って1pxの線にしてしまうのも手です。
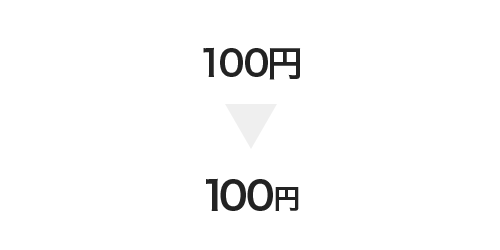
単位は小さな文字サイズにする
例えば「100円」という文字列の場合、ベタに組むと「円」より「100」の方が小さく、バランスが悪くなってしまう場合があります。
その場合、まず「100」の文字サイズとベースラインを他の文字に合わせ、さらに「円」の文字サイズを約2分の1から3分の2のサイズにすることで見やすくなります。
あと、例えば「5つの秘密」という文字列の「5」を大きくするなど、強調したい数字の部分だけ大きくするという手もあります。
この辺りは、スーパーなどのチラシが参考になります。

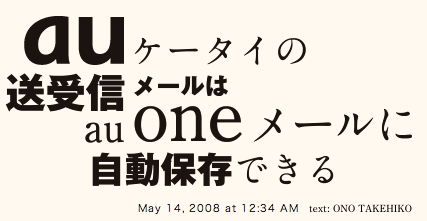
助詞は一回り小さいフォントサイズにする
「◯◯の」や「◯◯は」などの助詞や、それほど重要でない文字は一回り小さいフォントサイズにした方が、大切な部分がより強調されます。

小さくした文字は、左揃えであれば下寄せに、中央揃えであれば真ん中揃えにする場合が多いようです。
さらに文字組みにこだわるのであれば、「カット」の「ッ」などの小さな文字をほんの少しだけ小さくします。
実例
見出し文字がきちんと処理されたサイトは、キャンペーンページやランディングページに多いです。
今回は、ランディングページブックマークで見つけた文字組みの美しい見出し画像を紹介します。

読点を詰め、「潤い」の「い」や「美白の」の「の」を少し小さいフォントサイズにしていることが分かります。
ただ、読点の部分はちょっと詰め過ぎかもしれません。
「キレイの」の「の」や「プロも」の「も」を少し小さいフォントサイズにしていることが分かります。

もし、「1」と「位」が同じサイズだったら順位が引き立たないですよね。
応用
文字同士の組み合わせ
 BLOG × WORLD ENDING
BLOG × WORLD ENDING 「文字組みの素敵なサイトを知りませんか?」とTwitterでツイートしたところ、 @ryo_hisano さんに教えていただきました。
上の「ネットを巡る冒険」などのグローバルナビをクリックしてみてください。
全ての記事の見出しが、かなり凝った文字組みになっていることが分かると思います。
イラストとの組み合わせ
イラストと文字のうまい組み合わせがないか探していたところ見つけました。
閲覧にはPixivのアカウントが必要です。
より深くデザインを学ぶために
文字組みについてより深く知るのに良い本はないかと先日本屋に行ったところ、とても良い本を見つけました。

この本は、文字組みだけにとどまらず、デザインやレイアウトのルールを基礎からしっかり学べる本です。
グリッドシステム、ホワイトスペース、アクセントカラーなど、サンプルが豊富で、デザインやレイアウトの「仕組み」を分かりやすく解説されています。
これからデザインをはじめたい方はもちろん、既に現役バリバリのデザイナーさんにも安心しておすすめできる良書だと思います。
ちなみに、文字組みに関しては49、67、69ページあたりのサンプルが参考になると思います。
インプレスダイレクトに、ページ見本が載っていました。
終わりに
今回は、分かりやすいように文字間を詰める方向のみの話をしましたが、もちろん案件やデザインの方向性によっては逆に文字間を開ける場合もあります。
その場合にも、ぜひ意識していただきたいのが「文字と文字の間のホワイトスペース」です。
見出しやタイトルの画像の文字間が無調整なのはもちろんNGだと思いますが、ただ文字間を詰めれば、あるいは開ければ良いというわけではなく、なるべく「文字と文字の間隔が均等に見えるように意識しながら手作業で調節することが大切」だと思っています。
文字組み、文字詰めは、ほんの少し力をいれるだけでページの印象が大きく変わる部分です。
ぜひ、この機会に見直して頂けると幸いです。
追記

このエントリーを書いてから半年ほど後、本屋で タイポグラフィの基本ルール-プロに学ぶ、一生枯れない永久不滅テクニック- という本を見つけたのですが、ここに書かれている文字組みや文字詰めについてはもちろん、日本語フォントについてとても詳しく実例豊富にまとめてありました。
文字詰めのサンプルも、ここに書かれているものより美しい実例がたくさん載っています。
タイポグラフィを気にされる方は、ぜひ読まれることをお勧めいたします。
社会人のためのWebデザインスクールに関して
6月に渋谷にて開講予定の「社会人のためのWebデザインスクール」、「WebデザイナーのためのWebプログラミングスクール(仮)」に興味がある方のメール登録を受け付けています。
下記フォームにメールアドレスを入れ、[登録] ボタンを押すだけで、詳細が決定した際や土日の特別レッスンの際にご連絡いたします。
Original Page: http://stocker.jp/diary/typographic/
Shared from Pocket
Sent from my iPad

